Kuvien hakukoneoptimointi

Kirjoittaja: Leo Sävel
Leo on työskennellyt WordPress-verkkosivuratkaisuiden ja ihmisten verkkokäyttäytymisen parissa yli 10v.
Harkitset kuvien hakukoneoptimointia verkkosivujasi varten – hienoa!
Olet todennäköisesti kuullut optimoinnin tärkeydestä.
Jaan sinulle seuraavaksi parhaat käytännöt, joiden avulla varmistat, että:
👉 Kuvasi löytyvät hakukoneista
👉 Verkkosivusi latautuvat nopeasti, näyttävät upeilta ja houkuttelevat kävijöitä
👉 Olipa kyseessä yrityssivusto, blogi tai verkkokauppa
Miksi kuvien hakukoneoptimointi on niin tärkeää?
Kuvien hakukoneoptimointi auttaa sinua ohjaamaan säännöllistä kävijäliikennettä sivustollesi. Visuaalinen sisältö on lisäksi tehokkain keino vangita käyttäjien huomio verkkosivulla.
Käsittelemättömät kuvat:
- Hidastavat sivuston latausaikoja
- Heikentävät käyttäjäkokemusta
- Vaikuttavat negatiivisesti hakukonesijoituksiin
Lyhyt ohjeistus kuvien hakukoneoptimointiin
- Nimeä kuva kuvaavasti välttäen erikoismerkkejä
- Pienennä kuvatiedoston koko n. 200 kt
- Muuta kuva WebP-muotoon
- Aseta kuvalle Alt-teksti, otsikko ja kuvateksti
1. Mitä on kuvien hakukoneoptimointi?
Kuvien hakukoneoptimointi koostuu tekniikoista, joiden avulla kasvatetaan verkkosivustolla olevien kuvien näkyvyyttä hakukoneissa (kuten Googlessa) samalla säilyttäen riittävän hyvä käyttökokemus.
Optimoidut kuvat parantavat sivujen latausaikaa, joka on kriittistä niin käyttäjille, kuin hakukoneillekin.
Miten kuvien tiedostokoon optimointi liittyy kuvien hakukoneoptimointiin?
Joidenkin hakukoneoptimoijien mielestä kuvien tiedostokoon optimointi on eri asia, kuin kuvien hakukoneoptimointi. Omien tietojeni mukaan kuvien tiedostokokojen optimointi on yksi kuvien hakukoneoptimoinnin osa-alueista.
Perustelen tämän:
Kevyemmät kuvat latautuvat nopeammin, joka parantaa sivuston latausnopeutta ja käyttökokemusta, jotka ovat molemmat Googlen tärkeimpiä ranking-tekijöitä. Kuvien latausnopeuden lisäksi kuvien hakukoneoptimointi pitää sisällään monia muitakin asioita, jotka avaan tässä artikkelissa.
2. Kuvatiedoston nimeäminen
Kuvatiedostojen nimeäminen on osa kuvien hakukoneoptimointia.
Vinkit kuvatiedostojen nimeämiseen
- Vältä ”IMG457.jpg” – käytä sen sijaan esim. ”nuori-poro-rovaniemella.jpg”.
- Erota sanat väliviivalla – hakukoneet lukevat väliviivat sanojen erottimina
- Käytä pieniä kirjaimia – isot kirjaimet voivat joskus aiheuttaa ongelmia URL-osoitteissa
- Vältä erikoismerkkejä ja ääkkösiä – näin kuvien URL-osoitteet pysyvät siisteinä, eikä niihin tule ylimääräisiä %-merkkejä
- Kerro mitä kuvassa tapahtuu – näin hakukoneet osaavat tarjota kuvaa termeillä etsiville
- Pidä tiedostonimet lyhyinä – sillä hakukoneet saattavat katkaista pitkät tiedostonimet tai jättää niiden lopun huomioimatta
- Käytä tärkeimpiä termejä nimen alussa – vaikkei se nimeämisen näkökulmasta tuntuisikaan loogiselta
3. Kuvien rajaaminen
Kuvaa rajatessasi suunnittele jo etukäteen, mihin kohtaan verkkosivuja kuva on tulossa ja minkä kokoisena sen tarvitset. Minkä verran kuvassa olisi hyvä olla leveyttä? Entä korkeutta?
Rajausta tehdessäsi ota huomioon, mitä haluat näyttää kuvassa ja mitä haluaisit kenties rajata pois.
Alkuperäinen vaakakuva:

Leikattu pystyversio alkuperäisestä kuvasta:

4. Kuvien laatu
Ideaalitilanteessa otat vaakakuvat vaakakuvina ja pystykuvat pystykuvina.
Näin et joudu leikkaamaan vaakakuvasta pystyversiota, kuten tein esimerkissä yllä. Leikkaamalla pystyversion vaakakuvasta ja säilyttämällä saman leveyden sivustolla kuvaan tulee tietysti isompi zoomi ja näin ollen kuva alkaa näyttämään rakeiselta.
Yllä oleva sama heikkolaatuinen kuva pienempänä ei näytä niin rakeiselta:

Heikkolaatuisten kuvien käyttö verkkosivuilla:
Mikäli joudut käyttämään heikkolaatuisia kuvia verkkosivuilla, pidä kuva-alat pieninä, niin kuvat näyttävät laadukkaammilta. Tällöin voit hakea visuaalisuutta muiden elementtien avulla.
Panosta laadukkaisiin kuviin:
Mikäli haluat isoja kuva-aloja verkkosivuille ja haluat näyttää ammattimaiselta, älä laita heikkolaatuisia ja rakeisia kuvia, vaan panosta kuvauskalustoon kuvaushetkellä.
Laadukas vaakakuva:

5. Miksi kuvien tiedostokokoa kannattaa optimoida?
Seuraavaksi kerron sinulle muutamia syitä, miksi kuvat kannattaa optimoida, ennen kuin lisäät ne verkkosivujen kuvakirjastoon.
Nopeampi sivun latausaika
- Suuret kuvatiedostot hidastavat sivun lataamista, mikä yleensä johtaa korkeampaan poistumisprosenttiin (Bounce Rate).
- Käyttäjät odottavat nopeita latausaikoja, ja hitaat sivut saavat heidät helposti siirtymään muualle.
- Nopeasti latautuva sivusto antaa yrityksestä modernin ja positiivisen kuvan.
Parempi hakukonenäkyvyys
- Hakukoneet, kuten Google, suosivat nopeammin latautuvia verkkosivuja ja näin ollen latausnopeus on tärkeä osa hakukoneoptimointia.
- Optimoimalla kuvat nopeutat sivujen latausaikoja ja näin autat parantamaan sivustosi sijoituksia hakutuloksissa.
Säästät kaistanleveyttä
- Pienempi tiedostokoko tarkoittaa vähemmän datansiirtoa, joka vähentää hosting-kustannuksia.
- Nopeampi sivusto on käyttäjäystävällisempi myös heikommalla datayhteydellä (esim. mobiilikäyttäjille huonossa paikassa).
Parempi käyttäjäkokemus
- Nopeasti latautuvat kuvat tarjoavat miellyttävämmän kokemuksen. Tämä on erityisen tärkeää mobiilikäyttäjille, joilla voi olla hitaampia yhteyksiä.
- Parempi käyttäjäkokemus parantaa myös hakukonenäkyvyyttä, sillä hakukoneet haluavat tarjota käyttäjilleen hyviä käyttökokemuksia.
Vähemmän teknisiä ongelmia
- Suuret kuvat voivat aiheuttaa ongelmia sisällönhallintajärjestelmissä (CMS), kuten esim. WordPressissä ja hidastaa muokkaustyökalun käyttöä, sekä kasvattaa varmuuskopioiden kokoa.
6. Sivut, joilla kuvien optimointi on erityisen tärkeää
Kuvien tiedostokoon optimointi on erityisen tärkeää yksittäisillä sivuilla, joille tulee säännöllistä kävijäliikennettä Googlen orgaanisen haun kautta.
Kuvien hakukoneoptimoinnin näkökulmasta:
Mikäli yksittäisellä sivulla ei ole hyvää organista näkyvyyttä relevanteilla avainsanoilla, ei myöskään sen sivun latausnopeudella (Google PageSpeed) ole niin suurta merkitystä.
Näillä sivuilla riittää, että sivu latautuu käyttäjän näytölle nopeasti, vaikkei se esim. Googlen silmissä olisikaan tekniseltä latausnopeudeltaan nopea sivu.
Siispä
Tällaisella sivulla kannattaa unohtaa latausnopeuden optimointi ja keskittyä vaikuttavan visuaalisen käyttäjäkokemuksen luomiseen.
Suomalaiset verkkovierailijat
Palveleeko sivustosi Suomessa asuvia käyttäjiä? Suomessa on hyvät verkkoyhteydet ihan maailmankin mittakaavassa.
Traficomin mukaan vähintään 100 Mbit/s 5G-yhteys oli saatavilla 89 % suomalaisista kotitalouksista vuonna 2023. Saatavuus parantui 48 % vuodesta 2020.
Referenssi- ja asiakaskokemussivut
Referenssi- ja asiakaskokemussivut ovat todella tärkeitä sivuja sivustojen menestyksen näkökulmasta, sillä B2B Reviewsin tutkimuksen mukaan 87 % verkko-ostajista tutkii arvosteluja säännöllisesti tai aina ennen ostopäätöksen tekemistä.
Tästä huolimatta
Asiakaskokemussivuilla ei yleensä ole kovinkaan hyvää orgaanista näkyvyyttä ja näin ollen sivuille ei yleensä laskeuduta suoraan Google-hausta. Tällaisen sivun latausnopeus SEO-mielessä ei ole siis kovinkaan merkityksellistä.
Tämän takia
Ennen kuin lähdet optimoimaan tiettyjen sivujen latausopeuksia, on sinun ymmärrettävä, mitkä sivustosi sivut ovat orgaanisen näkyvyyden kannalta merkityksellisiä. Tämän pystyt selvittämään Google Search Consolen (GSC) avulla.
7. Sopiva kuvan tiedostokoko
Ennen kuin lähdet optimoimaan kuvatiedostoistasi pienempiä ja kevyempiä, sinun tulee ymmärtää, ettei sopivalle kuvan tiedostokoolle ole yksiselitteistä vastausta.
Ai miksei?
Mikäli puhutaan esimerkiksi etusivun tai muun visuaalisen sivun alkunäkymästä, halutaan siihen todennäköisesti jotain hienoa ja näyttävää. Tämän takia kuvanlaatua ei yleensä haluta laskea merkittävästi latausnopeutta silmällä pitäen.
Kuvan sopiva tiedostokoko verkkosivuille riippuu kuvan:
- Käyttötarkoituksesta
- Kuva-alasta
- Sijainnista
MUTTA
Yleisesti ottaen tavoitteena on pitää kuvatiedostot mahdollisimman pieninä säilyttäen kuitenkin tilanteeseen sopiva riittävä laatu.
Nyrkkisääntö:
Sopivaksi kuvakooksi voidaan ajatella kuitenkin n. 200 kt tai alle sen.
8. Kuvien resoluutio
Kuvatiedoston pienentäminen kannattaa aloittaa pienentämällä kuvan resoluutiota. Kuvien resoluutiot ovat usein turhan liian isoja verkkosivuille ja tiedostokokoa saadaan pienennettyä mukavasti jo pienentämällä resoluutiota.
Kuvan resoluutio saattaa olla esimerkiksi 3936×2624 pixeliä.
Ensimmäinen luku edustaa leveyttä ja toinen luku edustaa korkeutta. Yleinen näyttöjen ja videoiden standardi on Full HD (1920x1080px).
Mikäli käytät sivustollasi koko ruudun levyistä isoa kuvaa:
Voit pienentää resoluution Full HD:ksi. Mikäli kuva taas lähtee näytön reunasta ja ulottuu vain näytön puoleen väliin, riittää tällöin leveydeksi 960px (1920/2).
Mitä pienemmällä alalla kuvaa käytät, sitä pienemmäksi voit kuvan resoluutionkin pienentää.
9. WebP-kuvatiedostot
Kuvien muuttaminen WebP-muotoon parantaa verkkosivujen suorituskykyä ja käyttäjäkokemusta.
WebP-muoto on Googlen kehittämä ja se on tarkoitettu nimenomaan verkkokäyttöön. WebP on suunniteltu kestämään nykyaikaisia verkkosivustojen suorituskykyvaatimuksia.
WebP-kuvat ovat tehokkaammin pakattuja kuin perinteiset kuvatiedostomuodot (JPEG, PNG, jne.). Tämä tarkoittaa, että kuvan tiedostokoko on pienempi ilman merkittävää laadun heikkenemistä.
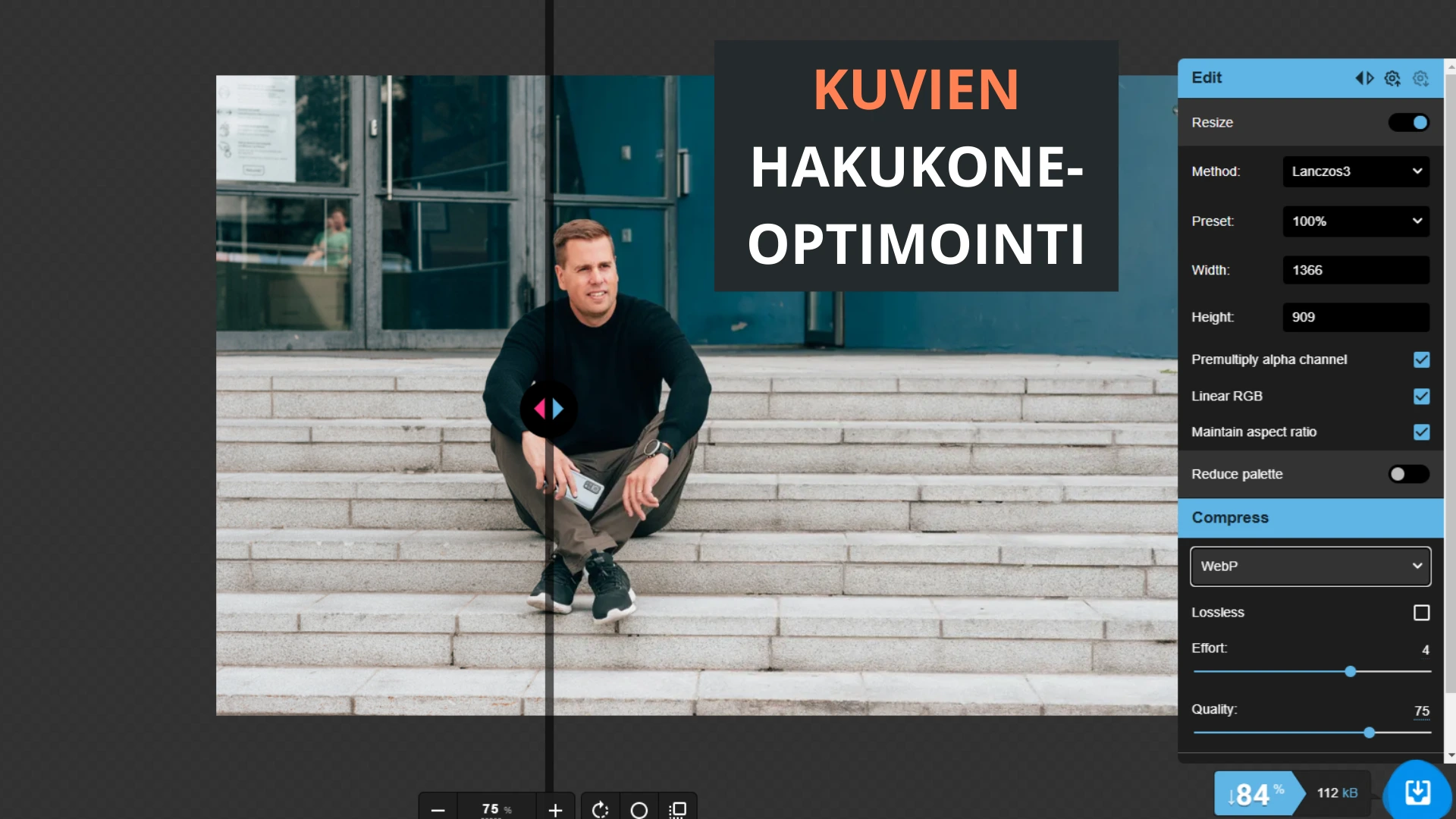
10. Kuvien optimointi vaihe vaiheelta: Squoosh.app
Kuvien hakukoneoptimointiin suosittelen lämpimästi Googlen ilmaista selainpohjaista kuvankäsittelyohjelmaa: Squoosh.app.

Squooshilla teet helposti tarvittavat toimenpiteet, joita kuvien hakukoneoptimointiin tarvitset.
Tiedostokoon pienentämisen vaiheet Squooshilla
- Pienennä kuvan resoluutiota
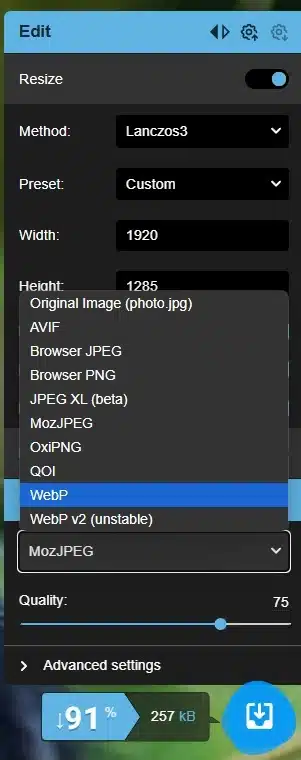
- Muuta kuvaformaatti JPG -> WebP
- Laske kuvan laatua
Noudata järjestystä
Tee toimenpiteet listaamassani järjestyksessä, sillä haluat seurata oikeasta alareunasta, kuinka pieneksi kuvan tiedostokoko menee resoluution ja kuvaformaatin vaihtamisen jälkeen.
Lopuksi heikennät laatua tarvittavan verran, jotta saat tiedostokoosta esim. noin 200 kt.
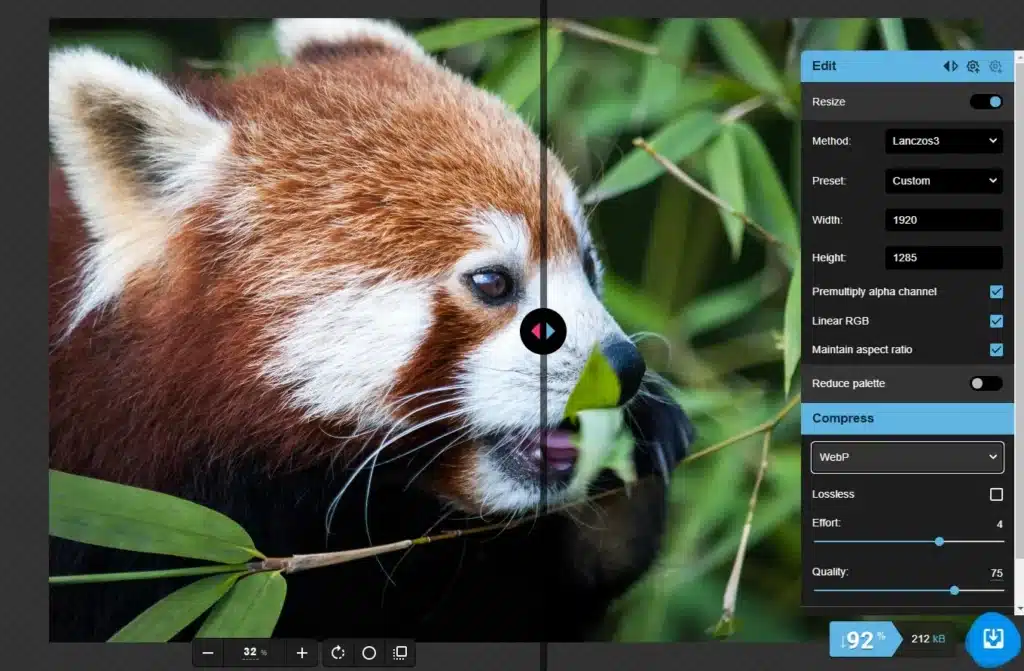
Resoluution leveys (Width) max. 1920 ja WebP-formaatti:

Samaan aikaan
Tarkistat kätevällä reaaliaikaisella ennen- ja jälkeen-työkalulla muutoksia tehdessäsi, ettei kuvanlaatu heikkene liikaa, jotta pystyt käyttämään sitä vielä haluamaasi käyttötarkoitukseen.

11. Alt-teksti (vaihtoehtoinen teksti)
Alt-teksti (Alternative Text) eli vaihtoehtoinen teksti on tärkeä osa kuvien hakukoneoptimointia ja sivuston saavutettavuutta.
Yleisissä verkkosivujen hallintajärjestelmissä on omat paikkansa Alt-tekstin lisäämiselle ja esim. WordPressissä vaihtoehtoinen teksti määritetään mediakirjastossa.
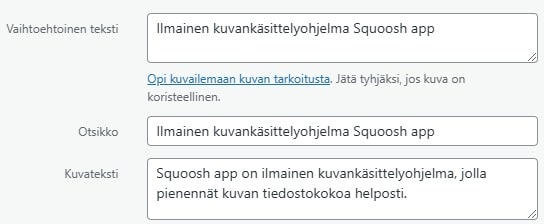
Vaihtoehtoisen tekstin asettaminen:

Vaikka kuvatiedostojen nimissä ei suositella käytettävän ääkkösiä, eikä erikoismerkkejä, voi näitä käyttää huoletta alt-teksteissä, kuvateksteissä ja kuvien otsikoissa (joista kerron tarkemmin alempana).
Alt-tekstit auttavat:
👉 Hakukoneita ymmärtämään, mitä kuvassa on
👉 Hakukoneita indeksoimaan kuvan paremmin
👉 Näkövammaisia lukemaan näytönlukijoiden avulla kuvan alt-tekstit
👉 Jos kuvatiedosto ei lataudu sivulla, alt-teksti näytetään kuvan tilalla
Alt-tekstien ansiosta:
Kuvasi löytymisen todennäköisyys esimerkiksi Google-haussa paranee, kun hakukone ymmärtää, mitä kuvassasi on.

12. Kuvateksti
Hyvin kirjoitettu ja kuvaan liittyvä kuvateksti lisää hakukoneiden ymmärrystä siitä, mitä kuva esittää.
Käyttäjät lukevat kuvatekstejä saadakseen lisätietoa siitä, miten kuva liittyy sivun muuhun sisältöön. Kiinnostava kuvateksti nivoo kuvan onnistuneesti osaksi muuta sisältöä, joka lisää käyttäjien halukkuutta lukea lisää.
Tämä pidentää käyttäjien keskimääräisiä vierailuaikoja ja näin ollen välillisesti parantaa myös sivuston hakukonenäkyvyyttä.
Vältä toistoa
Kuvatekstin ei tarvitse toistaa alt-tekstiä sanasta sanaan, mutta sen olisi hyvä silti olla yhteensopiva alt-tekstin kanssa. Näin käyttäjät saavat samanlaista tietoa, olipa kyseessä kuva, jota he eivät voi nähdä, tai kuva, jonka he näkevät.
13. Kuvan otsikko
Kuvan otsikko (title-atribuutti) on osa kuvien hakukoneoptimointia, joskaan ei se kaikkein tärkein asia.
Hakukoneet käyttävät kuvan otsikkoa lisätietona kuvan sisällöstä. Vaikka vaihtoehtoinen teksti ja kuvateksti ovat tärkeämpiä, myös kuvan otsikko voi tukea hakukonesijoitusten parantamista.
Kuvan otsikko tulee näkyviin, kun käyttäjä vie hiiren kuvan päälle. Otsikko toimii apuvälineenä, joka näyttää lisätietoja kuvasta. Tämä parantaa käyttäjäkokemusta ja tekee sivustosta informatiivisemman.
Mobiilikäyttäjät eivät näe
Tänä päivänä monilla sivustoilla suurin osa vierailuista tapahtuu mobiililaitteilla. Puhelimissa ei luonnollisesti ole hiiren osoitinta, joten suurin osa vierailijoista ei näe kuvan otsikkoa. Kuvan otsikkosisältöön ei siis kannata piilottaa mitään olennaista informaatiota.
Voiko kuvan otsikko olla sama kuin vaihtoehtoinen teksti?
Alt-tekstit ovat hakukoneille ja näytönlukijoita käyttäville näkövammaisille, eivätkä ne näy ns. tavallisille verkkovierailijoille. Miksi et hyödyntäisi hyvin mietittyä alt-tekstin sisältöä myös otsikossa?
Molemmilla on kuitenkin eri käyttötarkoitus ja ne voivat siten olla eri pituisia tai sisältää tietysti eri tietoa.
Oma mielipide
Itse suosittelen lisäämään alt-tekstin kuvan otsikkoon. Ylemmän perustelun lisäksi ajatusta tukee se, että omissa blogipostauksissani on jonkin verran kuvia ja kuvien hakukoneoptimointiin menee muutenkin oma aikansa. Näin ollen en halua käyttää kovinkaan paljoa ylimääräistä aikaa kuvien otsikoiden miettimiseen. Tämä aika on pois kirjoittamisesta, jolla saan todennäköisesti suuremman hyödyn, kuin kuvien otsikoista, jotka näkyvät muutenkin vain pienelle osalle käyttäjistä. Niille desktop-käyttäjille, jotka tajuavat viedä hiiren kursorin kuvan päälle lukeakseen tekstin.
14. WordPress-lisäosat kuvien optimointiin
Mikäli sivustosi on toteutettu WordPressillä, saat valmiilla työkaluilla lisää tehoa kuvien hakukoneoptimointiin.
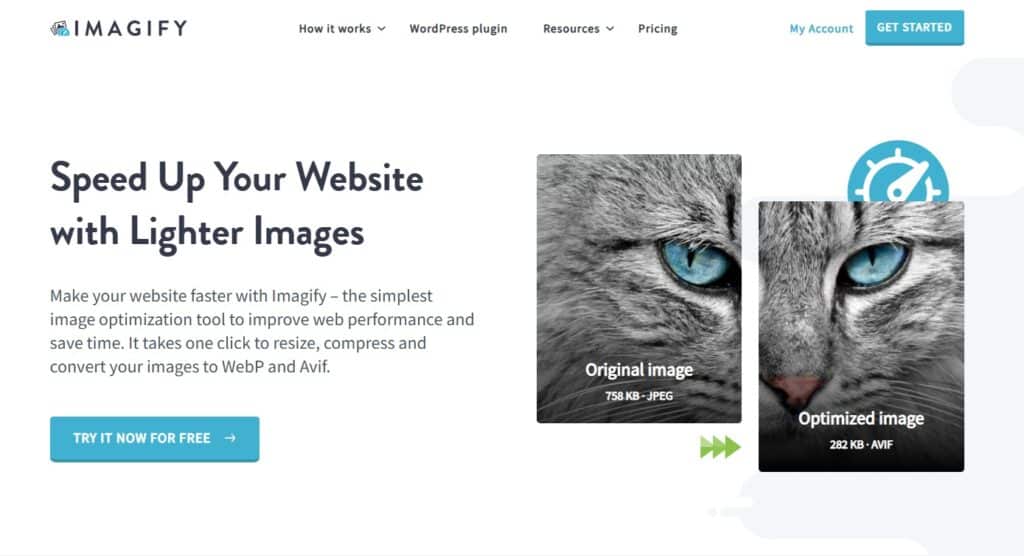
WordPressiin on tarjolla useita lisäosia kuvien optimointiin kuten Smush, mutta oma valintani on Imagify.

Imagify pienentää kuvatiedostojen kokoa merkittävästi laadusta tinkimättä. Se nopeuttaa verkkosivustosi latautumista, parantaa hakukonenäkyvyyttä ja vähentää datansiirtoa. Imagify on omien sanojensa mukaan markkinoiden edistyksellisin työkalu kuvien optimointiin.
Automaattinen WebP-muoto
Imagify tarjoaa myös mahdollisuuden muuntaa kuvat automaattisesti WebP-muotoon.

Varo tätä
Mikäli käytössäsi on Imagify tai vastaavaa työkalu, varmista ettei kuvien laatu ole turhan liian alhainen lisätessäsi kuvia WordPressin mediakirjastoon. Imagify nimittäin heikentää automaattisesti kuvien laatua entisestään.
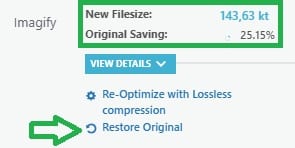
Imagifylla voit myös poissulkea tietyn kuvan optimoinnista:
Mediakirjasto -> Avaa kuva -> Restore Original.

15. Vektoritiedostot (SVG)
Vektoritiedostot, eli SVG-tiedostot (Scalable Vector Graphics) ovat graafisia ja latausnopeuden näkökulmasta hyviä kuvia verkkosivuille.
Vektorit tallentavat kuvat matemaattisina yhtälöinä (pisteitä, viivoja ja kaaria), joka tekee niistä huomattavasti perinteisiä rasterikuvia (kuten JPEG tai PNG) pienempiä.
Mainitsemisen arvoisia
Vektoritiedostot eivät suoranaisesti liity kuvien hakukoneoptimointiin, mutta niiden avulla voidaan parantaa sivujen latausnopeutta merkittävästi niiden keveyden ansiosta.
Esimerkki vektorikuvasta:
Skaalautuvuus
Vektorit ovat myös skaalautuvia, jonka ansiosta sama tiedosto toimii kaiken kokoisilla näytöillä ilman laadun heikkenemistä.
16. Yhteenveto
Kuvien hakukoneoptimointi on taitolaji, jossa tasapainoillaan riittävän kuvanlaadun ja latausnopeuden välillä. Onnistunut kuvien hakukoneoptimointi parantaa verkkosivuston käyttäjäkokemusta ilman, että kuvat hidastavat sivujen latausaikoja liikaa. Tasapaino laadun ja nopeuden välillä on tärkeässä asemassa orgaanisen hakukonenäkyvyyden kehittämisessä.